Parts of the CLF
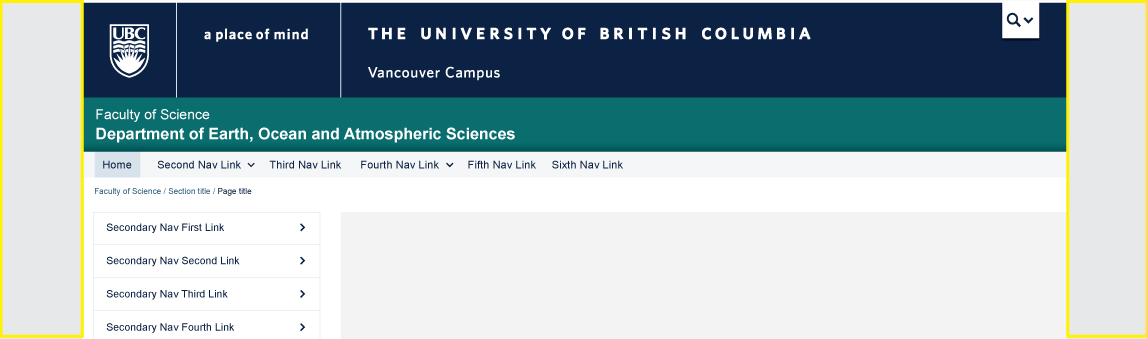
Large Viewport (e.g. TV, desktop, laptop)
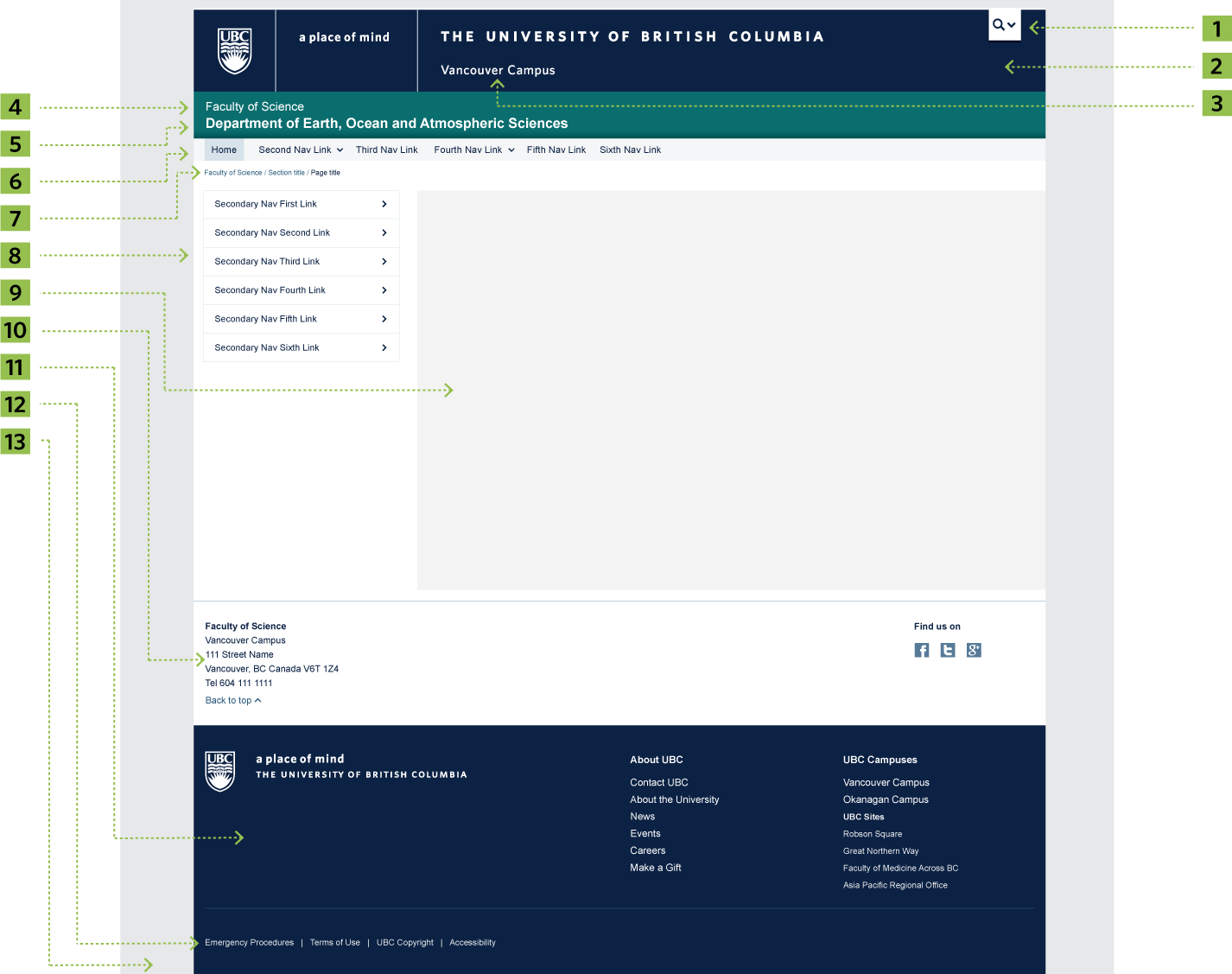
On large screens, the UBC CLF consists of the following design and functional elements:

- 1 Global Utility Button
- 2 Brand Identity Header
- 3 Campus Identity (if applicable)
- 4 Faculty Name (if applicable)
- 5 Unit Name
- 6 Unit Primary Navigation
- 7 Breadcrumbs
- 8 Unit Secondary Navigation (if applicable)
- 9 Unit Content Area
- 10 Unit Sub Footer
- 11 Brand Identity Footer
- 12 Global Utility Footer
- 13 Background
Small Viewport (e.g. tablet, smartphone)
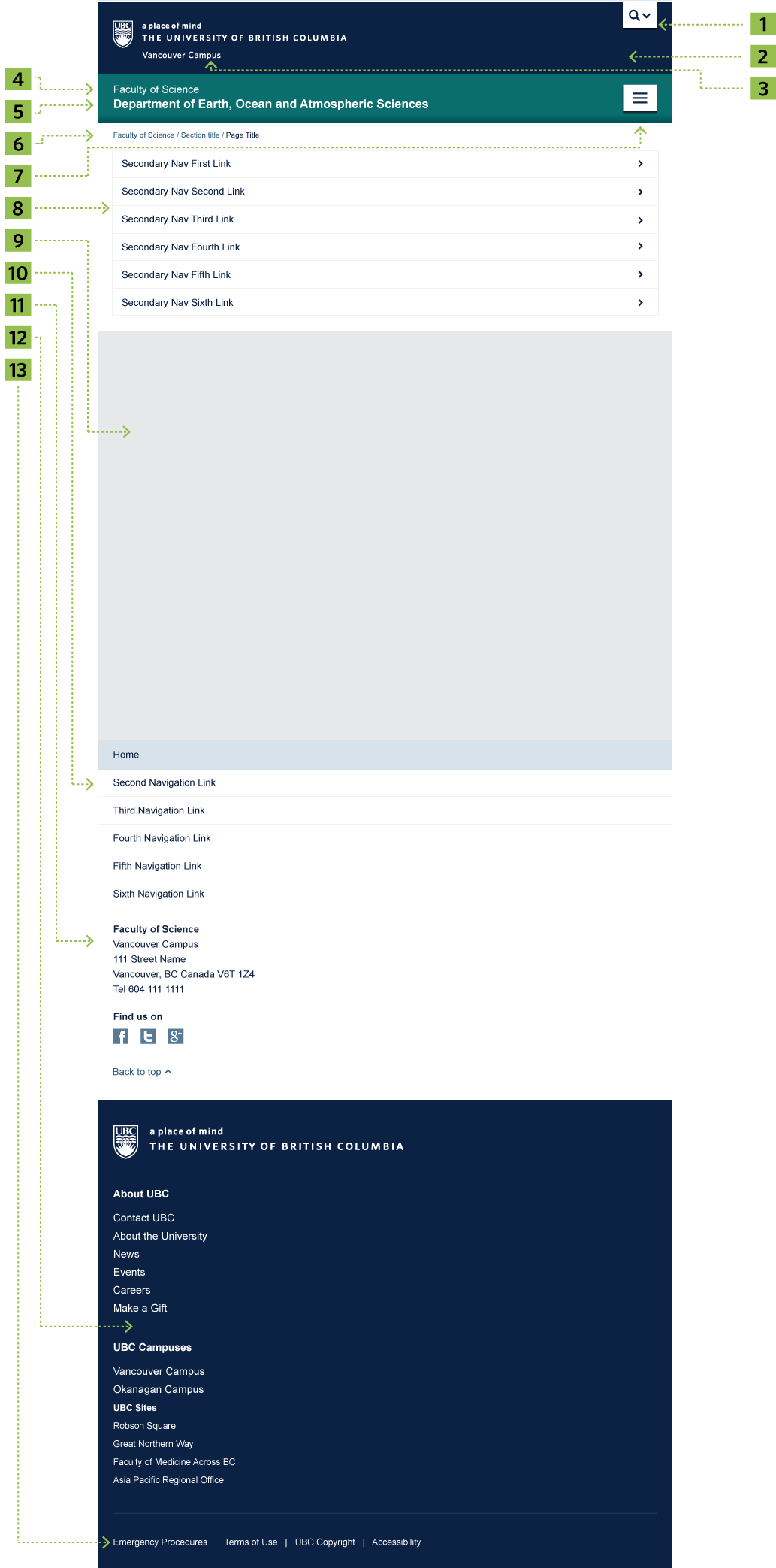
On small screens, the UBC CLF consists of the following design and functional elements:

- 1 Global Utility Button
- 2 Brand Identity Header
- 3 Campus Identity (if applicable)
- 4 Faculty Name (if applicable)
- 5 Unit Name
- 6 Breadcrumbs
- 7 Unit Primary Navigation Button
- 8 Unit Secondary Navigation (if applicable)
- 9 Unit Content Area
- 10 Unit Footer Navigation (primary navigation duplicate)
- 11 Unit Sub Footer
- 12 Brand Identity Footer
- 13 Global Utility Footer
Global Utility Button
The Global Utility Button provides quick and easy access to UBC's Google Search Engine and UBC's most visited resources. It is designed to be minimal and unobtrusive, taking advantage of a dynamic collapse menu system to keep content hidden until activated by the user.
The content triggered by the Global Utility Button is stored on a CDN (Content Delivery Network), which allows the Communications & Marketing team to make updates dynamically across all UBC websites without any intervention from site owners.

Global Utility Button - closed state

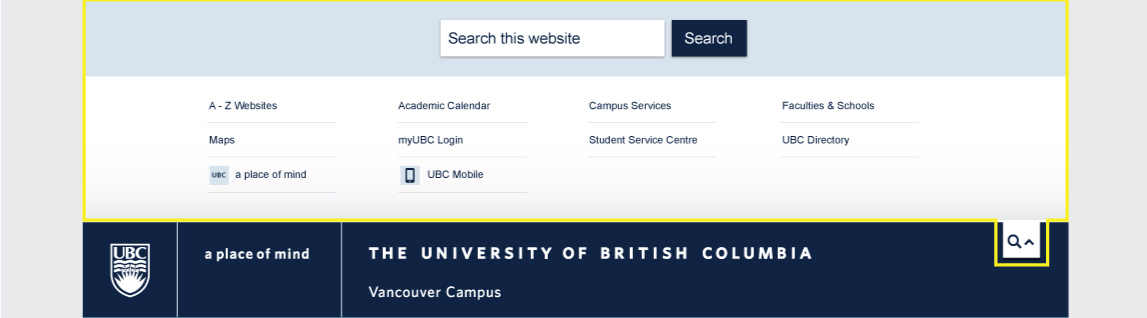
Global Utility Button - open state
Brand Identity Header
The Brand Identity Header contains the University's brand which consists of the UBC Logo, tagline (a place of mind), wordmark, and campus identity. Its purpose is to establish a consistent and recognizable design system that allows users to easily identify UBC websites. On smaller screens (e.g. tablet and smartphone), the three blocks collapse into the UBC full signature and the campus identity.

Campus Identity
In an effort to bring greater awareness to the fact that UBC is a two-campus university, a Campus Identity system has been integrated in the UBC CLF. Campus identification serves as an easy, consistent way to determine a unit's website:
- Campus mandate; and
- Geographic location
Campus Mandate of the Unit or Website Function
The campus mandate, located in the Brand Identity Header, indicates what campus the unit or website serves. The following table highlights 4 categories websites will fall under, along with their corresponding design treatment.
| # | Campus Mandate | Label | Example |
|---|---|---|---|
| 1 | Vancouver | Vancouver Campus | Faculty of Science( png) |
| 2 | Okanagan | Okanagan Campus | Irving K. Barber School of Arts and Sciences (png) |
| 3 | Global or institution-wide | N/A | Office of the President (png) |
| 4 | No campus mandate | N/A | UBC Robson Square (png) |


Geographic Location
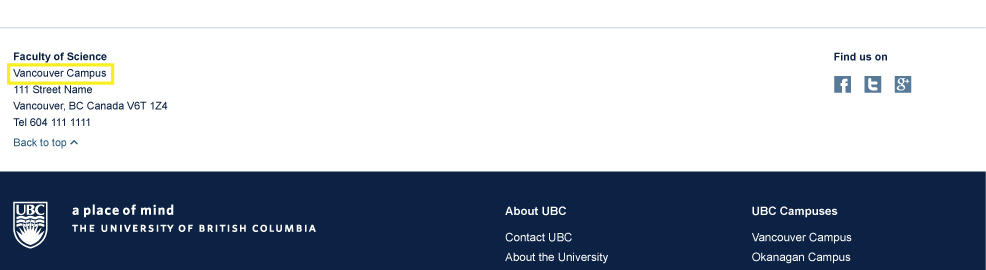
The second campus identification method indicates a unit's geographic location. This should be displayed in the address block in the Unit Sub Footer:
Faculty or Unit
Department or Office
Campus or Site Location
123 - 4567 Street Name
City, BC Canada V6T 1Z1
Phone 604 822 2130
unit@ubc.ca

If neither Vancouver or Okanagan campus options are applicable, leave the header and footer area reserved for the campus identity blank or indicate your unit's site location.


Unit Name
The Unit Name is the label or identification of a website. Unit Names typically fall into two categories:
- A business name of a UBC unit or department (e.g. Office of the President, Faculty of Science, Department of Anthropology, School of Nursing); or
- A subject matter, initiative, or service (e.g. UBCevents, UBC Blogs, Stratgic Plan, Annual Review)

Example 1: A unit that is a faculty

Example 2: A unit with a faculty association

Example 3: A unit with no faculty association
Faculty Name
The Faculty Name is meant to convey an academic unit's association with its faculty. This field is only applicable to academic units. Administrative units with no faculty association should leave this field blank.

Example 1: A unit with a faculty association

Example 2: A unit with no faculty association
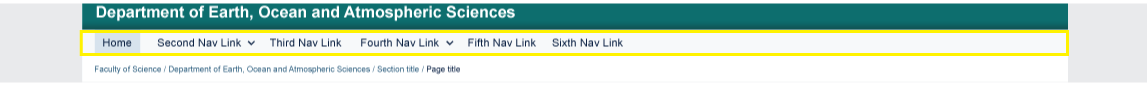
Unit Primary Navigation
The Unit Primary Navigation functions as a website's menu system on its major pages or sections.

Back to top
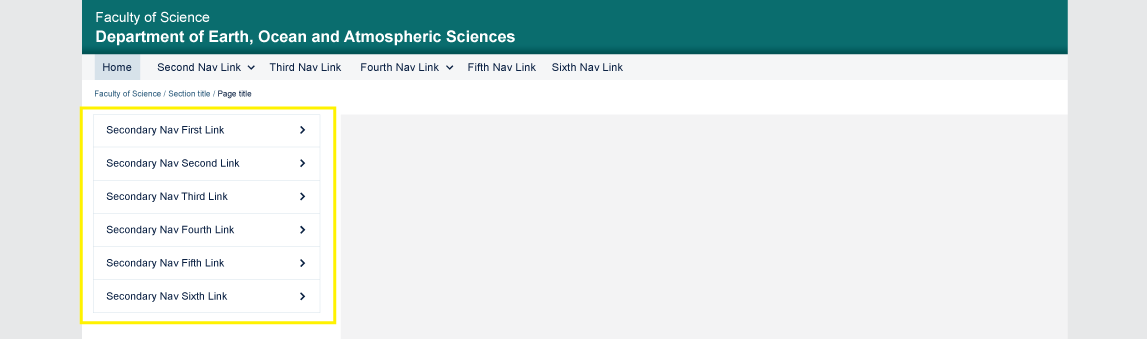
Unit Secondary Navigation
The Unit Secondary Navigation offers a menu system option for websites that have deeper navigation.

Back to top
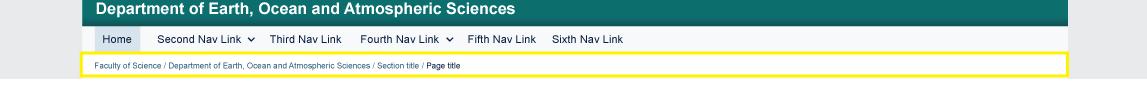
Breadcrumbs
Breadcrumbs are a way for site site visitors to quickly navigate to parent sections of a website. This is particularly useful for complex websites that have deep navigation. For units with a faculty association, we recommend that you make the first breadcrumb a link to your faculty's homepage.

Back to top
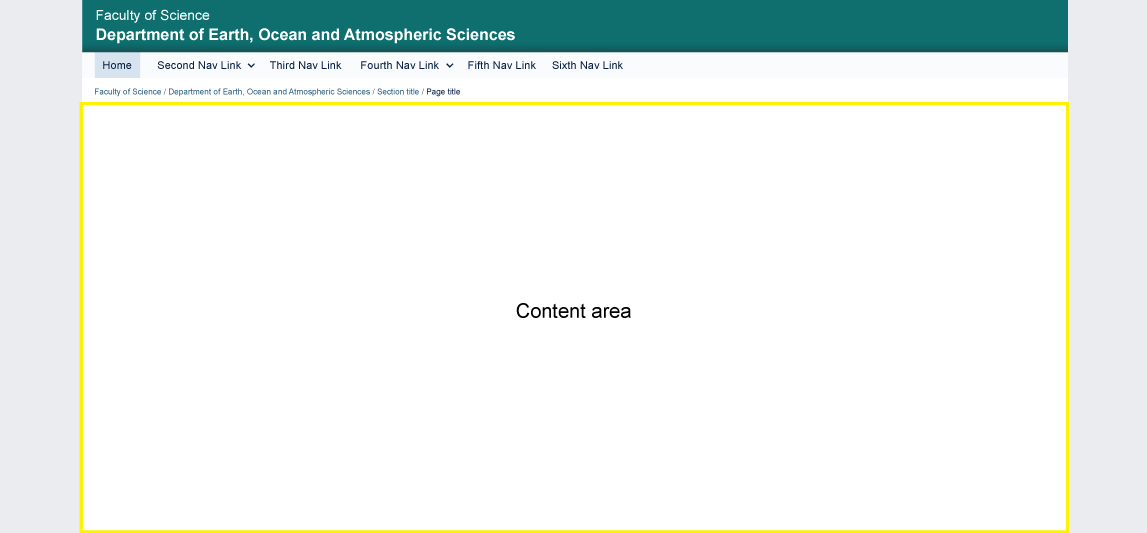
Unit Content Area
The Unit Content Area holds the main content of a website. Site owners have the option to use the out-of-the-box styles and scripts that come with the CLF package or create their own design elements at their discretion.

Back to top
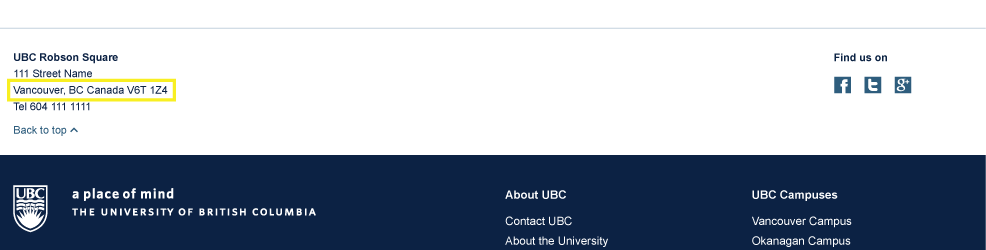
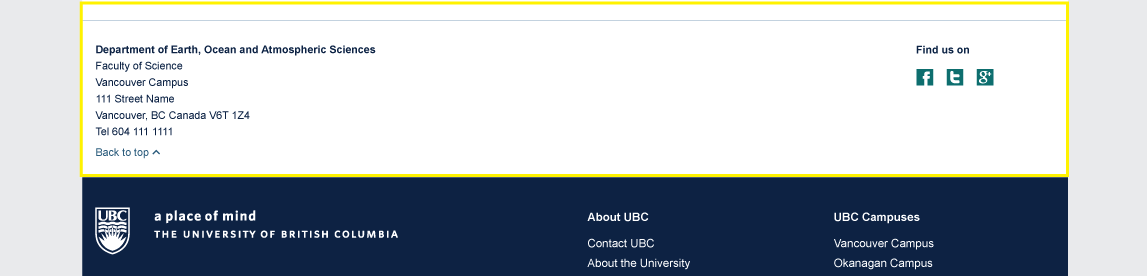
Unit Sub Footer
The Unit Sub Footer consists of the unit's address location, contact information, and optional social media links.

Back to top
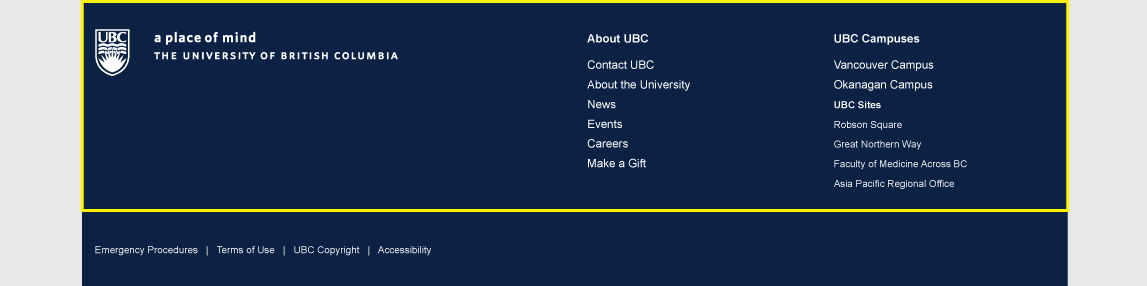
Brand Identity Footer
The Brand Identity Footer consists of the full UBC signature and global institutional links. The content in this region is stored on a CDN (Content Delivery Network), which allows the Communications & Marketing team to make updates dynamically across all UBC websites without any intervention from site owners. The only color option for this section is the UBC blue background with white type (Arial).

Back to top
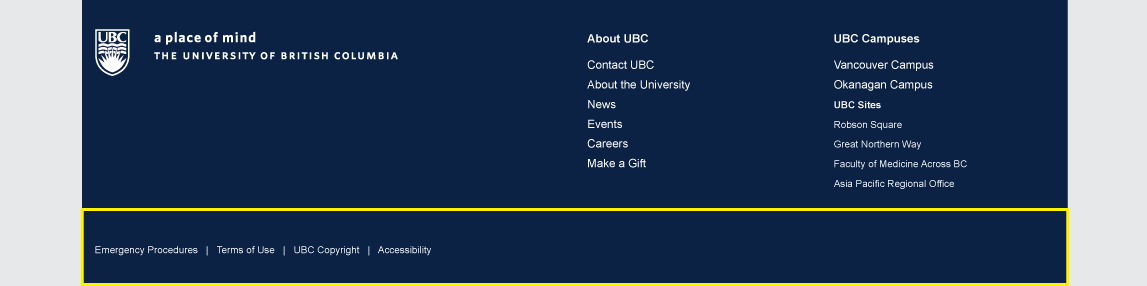
Global Utility Footer
The Global Utility Footer provides quick access to UBC's institutional utilitarian links:

Back to top
Background
The CLF has a neutral, light grey background for good contrast with the content areas and ensures the users' focus will be placed on the content, rather than on distracting background images.

Back to top